Art Inspo - Tumblr Posts - Page 2

she has been pickled for her crimes

The Rock of Cashel (Carraig Phádraig), Cashel, County Tipperary, Ireland

BSD dark era fanart!!! In honor of Dazai being unkillable
I took inspiration for the shading from creantzy here in tumblr especially for the hair I feel their art would taste like a pleasant strawberry candy
Nights are a little hard for me right now so before bed ill just talk about some of my fav artists



wilhelm m busch
Simple, clean, fluid. Ahhhhhhhhhh so many of his figures are nicely shaped, and his pen feels like it never stops moving. I've learned that a well placed squiggle where clothing fold should be do a pretty good job conveying what u need



Denys wortman
I'm always sad there's not much of his work online. I bought his book a while ago and mWUAH. This guy is a genuis at handling crowd composition. Groups of 2 groups of 5 groups of 10 groups of 50??? Hes done them all. He makes pencil work look so easy. Do u know how many sketchbook drawings I've destroyed because I wanted to try out his shading???
Not much honestly. I gotta practice more
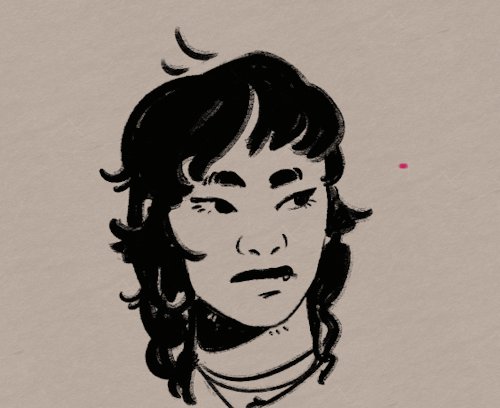
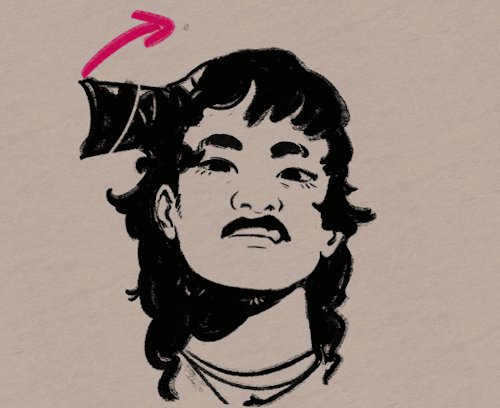
How I Animate

The Technique:
I draw the frames and then I use the liquify tool to push the lines into the next frame and redraw them where I need to. This allows me to keep the lines consistent, but gives me the control of frame by frame animation bc I am still making each frame manually! I also use 3d models as reference to help me with the angles! Super important to use reference while you animate (and with art in general), if youre no good handling 3d models then act it out and record yourself!

The Theory:
i think most people are at least loosely familiar with the 12 principles of animation (if youre not, heres a 2.5 minute video showcasing them!), but may not necessarily know how to employ them. the main 3 i tend to focus on when I animate is rhythm, telegraphing, and inertia so ill cover those there 👍
1. Timing & Rhythm
Timing is how you space out your frames both in how long an individual frame is held for, and also when you drawn an inbetween of two frames you can favour one frame slightly more than the other instead of drawing the exact average of the cels, giving the favoured cel more timing weight.

Left line has the cels evenly spaced out on the timeline, right holds the first cel for longer and the second cel slightly favours the last frame. It creates a more interesting rhythm to the animation! Rhythm is how I think of animation timing. Theres a beat like a song to every animation I make, and creating an interesting beat is what makes an animation fun to watch (for me, anyway):


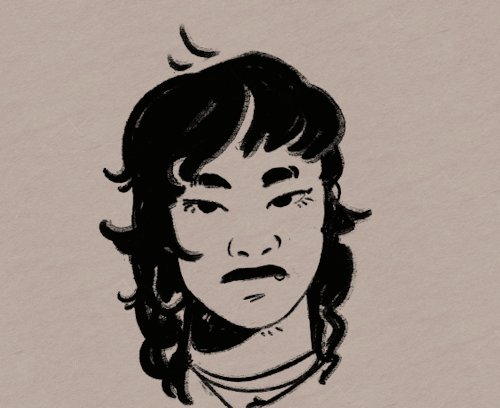
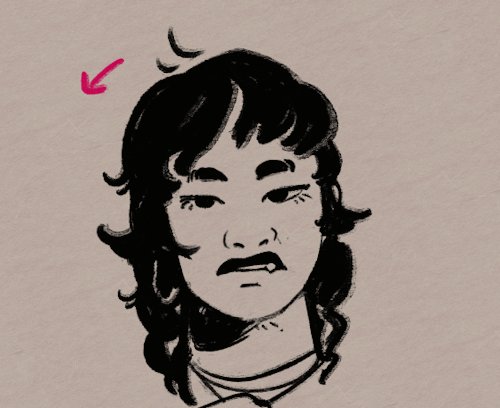
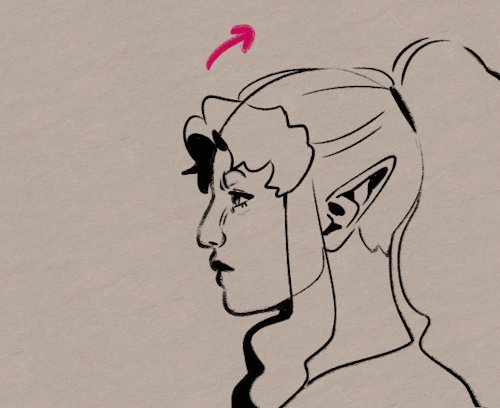
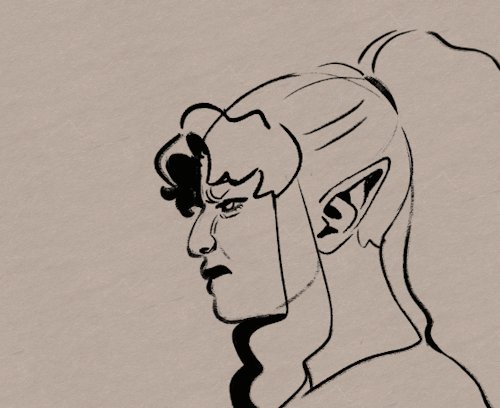
2. Anticipation / Telegraphing

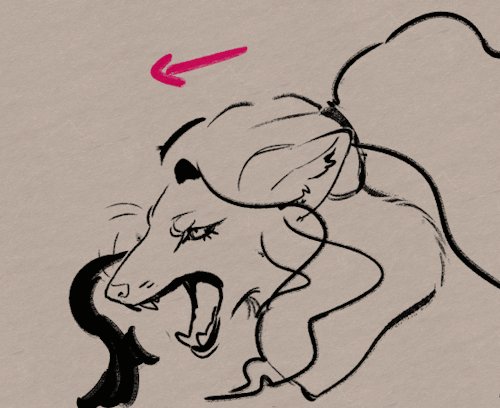
Before I animate a big change in movement, I like to telegraph that its coming. Usually this is doing a little counter movement in the opposite direction, but thats not the only way to telegraph a motion, e.g. eye movement can telegraph a head turn!



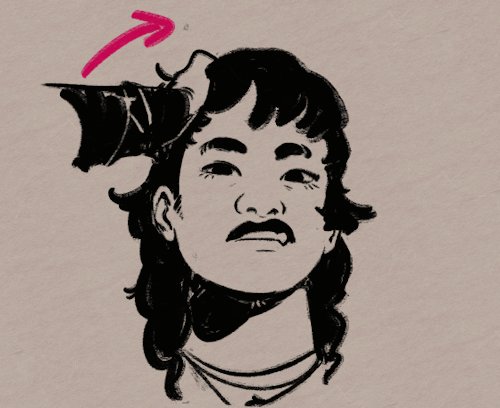
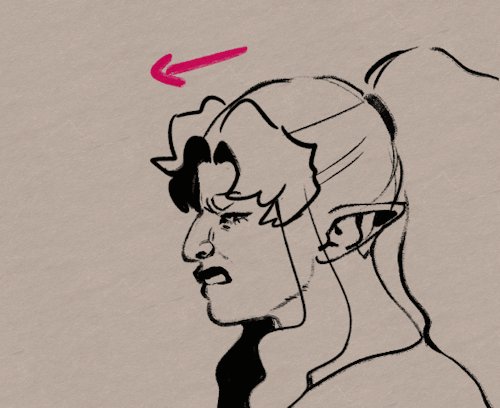
3. Follow-through / Overshoot / Inertia


Unless the movement is mechanical, it wont come to a hard stop and will have some level of bounce or easing out to it. How much "bounce" you add will have a big impact on how the animation feels, but a very subtle bounce will add a natural feeling to the end of a motion.

Secondary animations will use a lot of this, note that the head and the hand have a small amount of continuous motion (primary animation), and then the hair has a lot of bounce and inertia (secondary animation which reacts to the primary animation). Note the different amounts applied to the braid vs the sideburn vs the bangs
anyway! I hope this was insightful ❤️ if you like my art you can commission me by the by :)

Alice Brasser (Netherlands, b.1965)
Swim, 2022

*throws this into the void and scampers away*